In the world of online browsing, user experience reigns supreme. Visitors to your website expect seamless navigation, quick loading times, and a visually pleasing interface. One factor that can significantly impact user satisfaction is cumulative layout shift (CLS).
In this blog, we’ll delve into what CLS is, why it matters for SEO, and how you can avoid large layout shifts to create a more user-friendly environment for your audience.
What is Cumulative Layout Shift (CLS)?
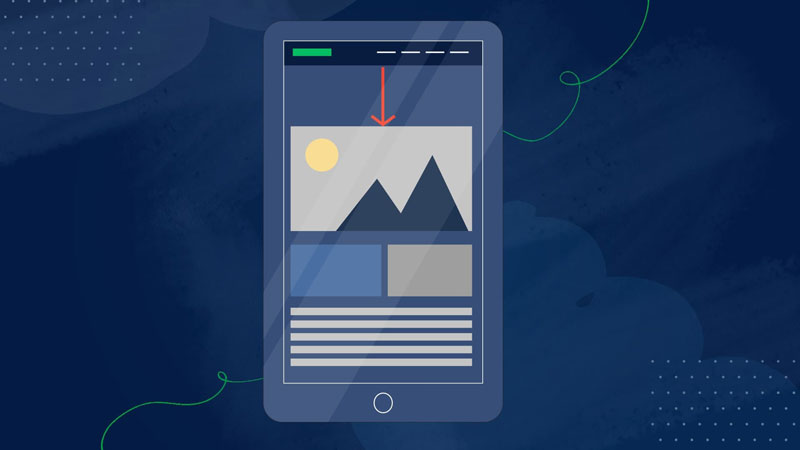
Cumulative layout shift (CLS) is a metric used to measure the visual stability of a web page during its loading and rendering process. It is one of the core web vitals, which are a set of user-centric metrics introduced by Google to assess the overall user experience of a website. CLS specifically focuses on the smoothness and consistency of the visual content as it loads and changes on a web page.
In simpler terms, CLS measures how much the elements on a web page shift around unexpectedly as the page loads. This can happen when elements like images, videos, or ads are dynamically loaded and cause the content below them to move, leading to a jarring and disruptive user experience. CLS quantifies this shifting by calculating the impact fraction (how much the layout shifted) and the distance fraction (how far the layout shifted) for each shifting element and then summing up these values across all shifting elements.
Why Cumulative Layout Shift (CLS) for SEO?
- User Experience: Search engines prioritize user experience in their ranking algorithms. A site that offers a smooth, frustration-free experience is more likely to rank higher. CLS directly impacts how users perceive your website. If elements are constantly shifting around while the page loads, visitors may find it difficult to read content or interact with buttons, resulting in a negative user experience.
- Bounce Rates and Dwell Time: High CLS can lead to increased bounce rates when users quickly leave your site after viewing just one page. It also affects dwell time, which is the amount of time users spend on your site. If visitors leave because of poor layout stability, search engines may interpret this behavior as a lack of relevance, potentially impacting your rankings.
- Mobile-First Indexing: With mobile internet usage surpassing desktop, Google has shifted to mobile-first indexing. This implies that Google primarily relies on the mobile rendition of the content for the purposes of indexing and ranking. CLS becomes even more crucial on mobile devices, where network conditions and screen sizes can exacerbate layout shift issues.
Strategies to Avoid Layout Shifts
Avoiding layout shifts is crucial for optimizing the cumulative layout shift (CLS) metric of core web vitals. Here are some strategies to prevent unexpected layout shifts and ensure a more stable visual experience for your website visitors:
Reserve Space for Dynamic Content
- Reserve space for images, videos, and other dynamic content by specifying their dimensions in HTML or CSS. This ensures that the space required for these elements is allocated from the beginning, preventing sudden layout shifts when they load.
Load and Optimize Images Correctly
- Use the “width” and “height” attributes for images to specify their dimensions in HTML. This allows the browser to reserve the appropriate space for the images before they load.
- Optimize image loading by using lazy loading techniques. Lazy loading delays the loading of images until they are about to enter the viewport, minimizing layout shifts caused by images loading below the fold.
Be Mindful of Ads and Embeds
- If your website includes ads or embedded content, make sure to allocate space for them in advance. Use placeholder elements or predefined dimensions to prevent layout shifts when the ads or embedded content load.
Avoid Adding Content Dynamically Above Existing Content
- When dynamically adding content to a page, avoid inserting it above existing content. This can cause significant layout shifts, especially if the new content pushes down the existing content unexpectedly. Instead, consider adding content below or beside existing elements.
Provide Loading Skeletons
- Use loading skeletons or placeholders to represent content that is about to load. These placeholders provide a visual indication to users that content is coming, preventing abrupt shifts when the actual content loads.
Optimize Third-Party Scripts and Widgets
- Evaluate the impact of third-party scripts, widgets, and iframes on your website’s layout. These external elements can sometimes cause unexpected shifts. Ensure that they are properly optimized and load asynchronously to minimize their impact on layout stability.
Test Across Different Viewports and Devices
- Test your website across various devices, screen sizes, and orientations to identify layout issues specific to different viewports. Make adjustments as needed to ensure a consistent and stable layout experience across all devices.
Monitor and Analyze Layout Shifts
- Use browser developer tools and performance monitoring tools to track and analyze layout shifts on your website. This can help identify specific elements or scripts causing the shifts, allowing you to address the issues effectively.
Conclusion
Cumulative layout shift (CLS) is more than just a technical metric. By minimizing large layout shifts, you not only create a more engaging and user-friendly environment but also improve your SEO rankings. Remember that a website that respects its users’ time and attention will always stand out in the digital landscape. So, prioritize CLS optimization to create a smoother journey for your visitors and strengthen your online presence.