Staying on top of the latest trends and updates is crucial. One such important update is Google’s focus on user experience, which led to the introduction of core web vitals. These metrics have become an essential aspect of SEO, as they directly impact a website’s ranking on Google’s search results.
In this blog, we will delve into what core web vitals are, why they matter, and how you can optimize your website to meet these metrics.
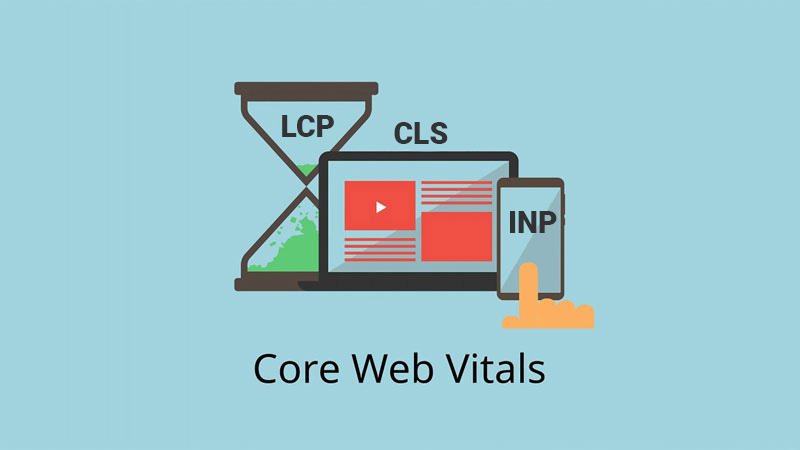
What is Core Web Vitals?
“Core web vitals” is a set of user-centric metrics developed by Google to evaluate the overall user experience provided by a website. They measure aspects of web page performance that are critical to user engagement, such as page loading speed, interactivity, and visual stability. These metrics focus on real-world user experiences and aim to help website owners and developers identify areas for improvement.
The Three Core Web Vitals Metrics:
1. Largest Contentful Paint (LCP)
LCP measures the loading performance of a web page. It specifically looks at the time it takes for the most significant piece of content to become visible within the user’s viewport. Ideally, the LCP should occur within the first 2.5 seconds of the page starting to load. A good LCP score indicates that the page loads quickly and provides a smooth user experience.
2. Interaction to Next Paint (INP)
INP measures the time it takes for a webpage to become interactive after the initial load, specifically focusing on the time from the user’s first interaction to when the next paint event occurs. In simpler terms, it assesses how quickly users can interact with a page after it has loaded visually. For optimal performance, aim for an INP score of less than 200 milliseconds, indicating that your website is responsive and provides a seamless interaction experience for users. Regular monitoring and optimization of INP, along with other core web vitals, are essential for maintaining a high-quality web experience.
3. Cumulative Layout Shift (CLS)
CLS measures the visual stability of a web page. It quantifies the number of unexpected layout shifts that occur during the page’s loading phase. A layout shift happens when elements on a page unexpectedly move or shift, leading to a poor user experience. A CLS score below 0.1 is considered good and ensures that the page remains visually stable during loading.
| CWVs | Good | Need improvement | Poor |
|---|---|---|---|
| LCP | <=2.5s | <=4s | >4s |
| INP | <=200ms | <=500ms | >500ms |
| CLS | <=0.1 | <=0.25 | >0.25 |
Core web vital metric before March 2024 which is replaced by INP.
First Input Delay (FID)
FID measures the interactivity of a web page. It evaluates the time between a user’s first interaction, such as clicking a button or a link, and the browser’s response to that interaction. A low FID score, preferably less than 100 milliseconds, indicates that the website is responsive and allows users to interact without any noticeable delay.
Why Do Core Web Vitals Matter?
Google has always emphasized delivering the best possible user experience. And core web vitals is an integral part of that effort. In May 2021, Google officially made core web vitals a ranking factor in its search algorithm. Websites that provide a better user experience by meeting the core web vitals metrics have the potential to rank higher in search engine results.
Optimizing for Core Web Vitals
To improve your website’s performance and meet the core web vitals metrics, here are some essential optimizations to consider:
- Optimize Page Loading Speed: Reduce server response time, leverage browser caching, and compress images to improve LCP.
- Avoid Layout Shifts: Specify dimensions for images and videos, reserve space for ads, and use CSS animations with care to prevent unexpected layout shifts and improve CLS.
- Minimize JavaScript Execution: Optimize and defer JavaScript code to ensure faster INP response times.
- Minifying CSS: Makes file size smaller, helping browsers download and process code faster.
- Implement Lazy Loading: Lazy loading or loading content only when needed, such as images and videos, to improve LCP and CLS.
- Compress and Optimize Images: Use modern image formats, and compress images without sacrificing quality. And also specify image dimensions to enhance loading speed.
- Use a Content Delivery Network (CDN): A CDN distributes your website’s content across multiple servers worldwide. It reduces latency and improves overall performance.
- Regularly Monitor and Test: Continuously monitor your website’s performance using tools like Google’s PageSpeed Insights or Lighthouse. Test various optimizations and track improvements over time.
Conclusion
Google core web vitals have become an essential component of SEO, highlighting the significance of user experience in website rankings. By understanding and optimizing for these metrics, you can enhance your website’s performance, reduce bounce rates, increase user engagement, and ultimately improve your search engine rankings. Take the time to assess your website’s current performance, make the necessary optimizations, and monitor the results to ensure your site meets the core web vitals standards for a seamless user experience.